
WEBSITE DESIGN + DEVELOPMENT 101
Do it yourself website builders are everywhere. They’re great tools for those who want to build their own site without breaking the bank. We understand that not everyone has a budget right away to invest in a professionally designed website. So, we are here to give you some tips on designing a great website on a budget.
We are assuming you did however invest in a professionally designed visual identity, logo and brand. With this package you should have received a style guide. Within this guide, you should find, colour codes for web, logo files and google or web fonts. These aspects will allow you to carry your branding elements into your web presence through a cohesive website.
Tip 1: LOGO PLACEMENT + SIZE
Ensure your logo is at the right dimension and size. It should be clear with no pixelation. Make sure there is enough negative space around your logo so that it is clearly visual and looks appropriately sized within your website header.
Tip 2: MENU BAR APPEARANCE
Your menu bar should either be a mobile version or a clean menu bar accross the top or side. Choose a consistent font but one that is bold enough to stand out. Sometimes font families won’t have a bold enough version. It is okay to use a similar font in order to make your menu bar more visually appealing.
Tip 3: COLOUR THEORY
Colours should be consistent with your brand style guide. Your designer should have provided you with the accurate rgb or Hex colour codes. These will be useful when changing colour boxes, font title colours and footer bars. Keep your content in basic colours such as black or grey. Use your headings to incorporate a stronger colour or shade of your brand colours. Do not add in a random accent colour unless you feel it compliments your brand. Your designer should have added a contrasting colour for this purpose. This is also great for button hovers and drop down menu’s.
Tip 4: FONT CHOICE
As mentioned earlier. You should have the ability to use google fonts or web fonts on your site. If you’re unable to use these, pick fonts that look very similar to your brand fonts. You should have contrasting fonts for your brand. One font for headings and another for copy and paragraphs. Contrasting styles or thicknesses is a great way to create visual interest in your design.
For example if your primary brand font is a serif font, adding a sans serif font is a great addition. If you’re using a lighter sans serif font, pick a bolder, larger uppercase for your headings or call-outs. Don’t be shy of all caps either!
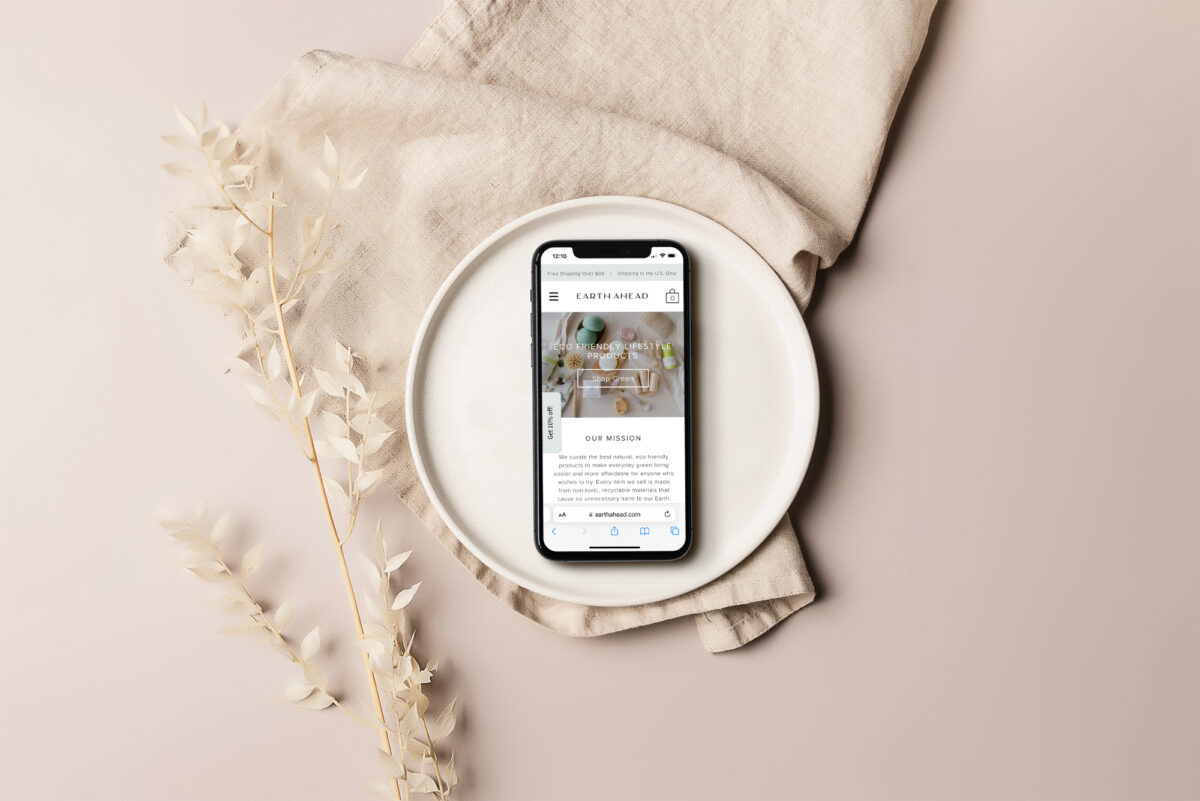
Tip 5: PHOTOGRAPHY
Photos can totally make or break your website. Using stock photography is reccomended if you cannot afford to have your own photos done. We get it! There are many stock photography sites out there as well as free photo downloads. Do not use photos off of google. This is very important! Also ensure your photos are clear, not pixelated and not too large as this will slow down your site.
As you are adding photos to your site, make sure you are deleting any out of your media library that you aren’t planning to use on your website. This will only slow down your loading speed which will then in turn slow down your site overall and effect your SEO.
Tip 6: COPY
proofread, proofread and proofread some more! Errors happen. But having a large spelling or grammar error on your home page is a huge turn-off. Don’t make the mistake of rushing through this step. We’re so focused on visual appearance, at times we forget the importance of the content itself. If possible, get someone to proofread for you. Sometimes having fresh eyes does the trick!
We hope this made your website design process a little easier. Wondering how you did? Send us a note and we will gladly take a look. We offer free website and brand consultations. Get in touch with us today.
-Emily
{ owner EMILY CREATIVE + CO }